Ralph J. Smit Laravel Software Engineer
When I started this blog in December 2020, it consisted of a lightweight WordPress theme. By that time I only used WordPress. I wanted to apply for a job and I didn't have a big portfolio, so that's how this site started.
Initially I posted three articles. However, I didn't want to the site to become a "developer" blog with great tech stack and 3 articles posted four years ago. That wouldn't serve as a portfolio anyway.
14 months later, this website receives 15,000 visitors per month. The old site was quite slow: even though it was running a very lightweight WordPress-theme, it still took about ~2.5 seconds.
All that brought me to decide to move this site to Laravel.
- The speed would be much higher.
- I could do a redesign (😍)
- I would have the option to extend the site with more pages and functionality.
Last week I put the site live and I'm really happy with the result. I hope and plan to run this site on Laravel for a long time, so it's great to have the initial switch done.
Website version 1.0 (WordPress)
Here are a few pictures of how the old website looked like, as a little archive.
This was the homepage, which basically was a long list of all the published posts:

This was how a single post looked like:


And this is how the comments and read-more part looked like:

Website version 2.0 (Laravel)
As I said, the V2 of this site is made in Laravel. This allows for much greater flexibility when I want to add more things.
The frontend design is completely done by me. The fonts are from Pangram Pangram and JetBrains Mono for the code blocks. Font highlighting was kindly provided by Torchlight. The highlighting theme is GitHub Light, which looks really stunning with the white design.
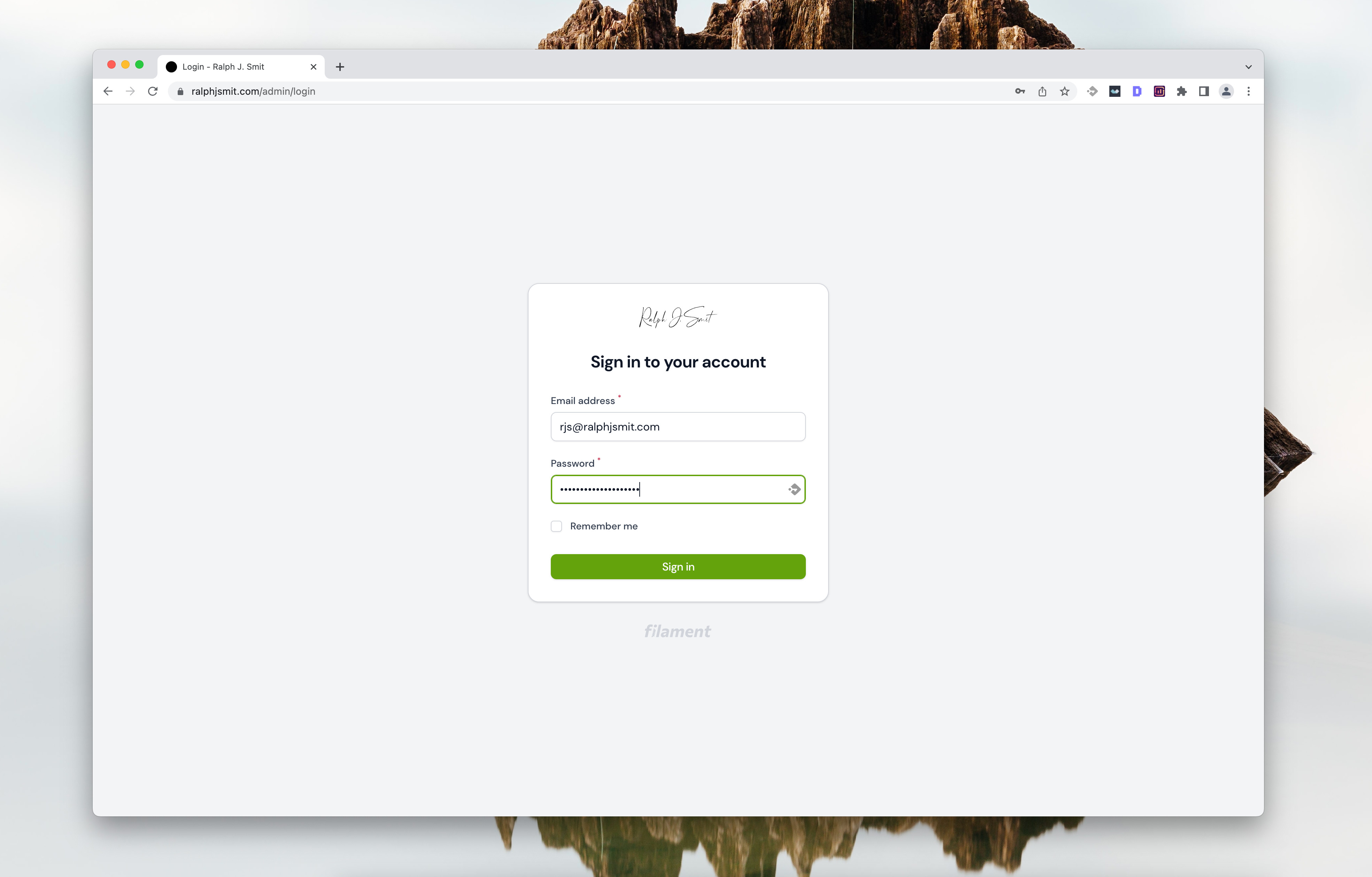
The back-end of the site is done with Filament Admin. If you're into Laravel and aren't using Filament yet, you absolutely should. It's a sort of Laravel Nova, but better, more beautiful and more advanced. Definitely give it a go.
The site is hosted on a $6 DigitalOcean droplet. The site loading time was about 300ms with that.
The frontend is cached with Spatie's responsecache package. This brought the site speed down to ~125ms.
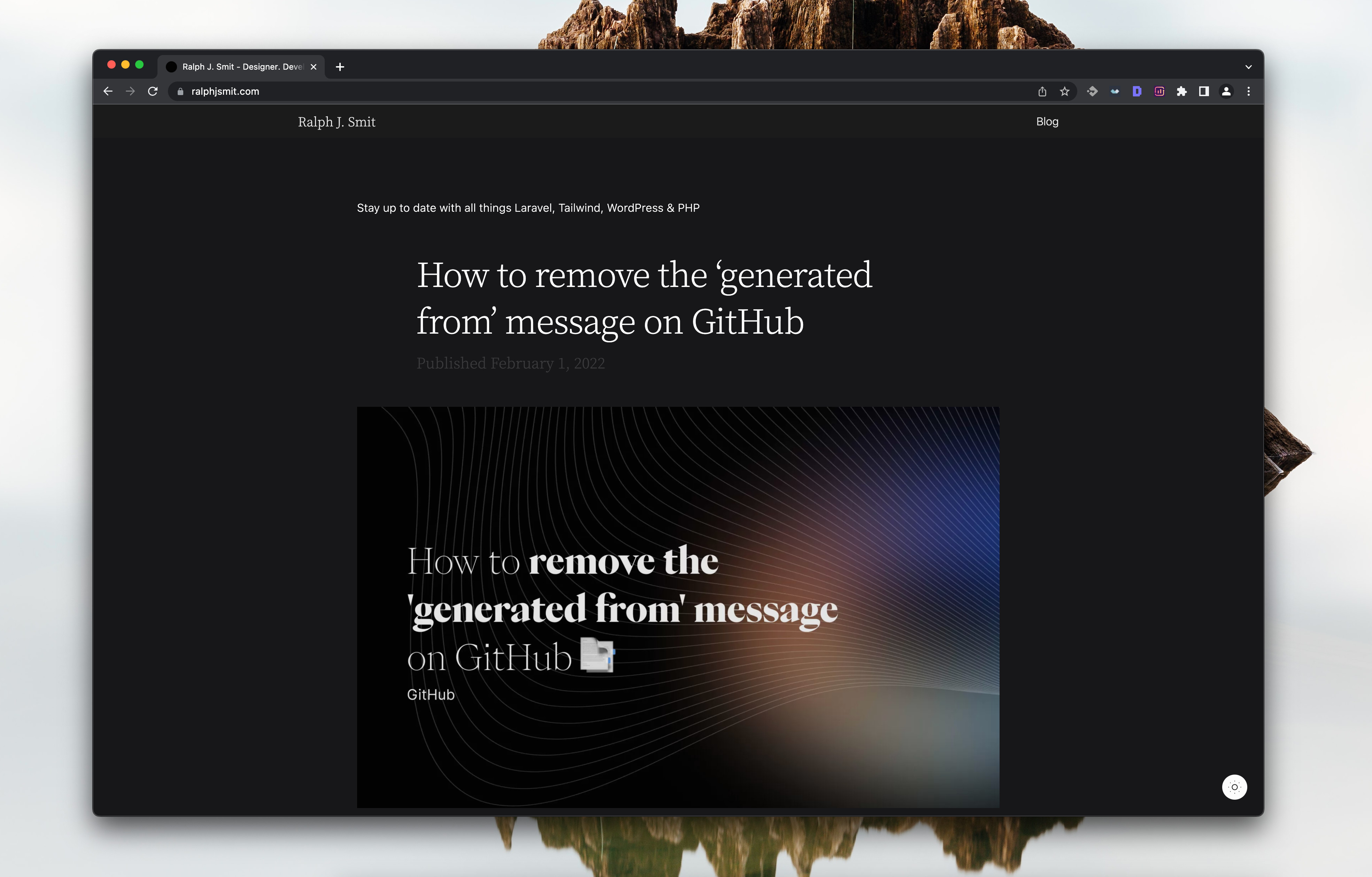
Here are several screenshots of how the site currently looks like.
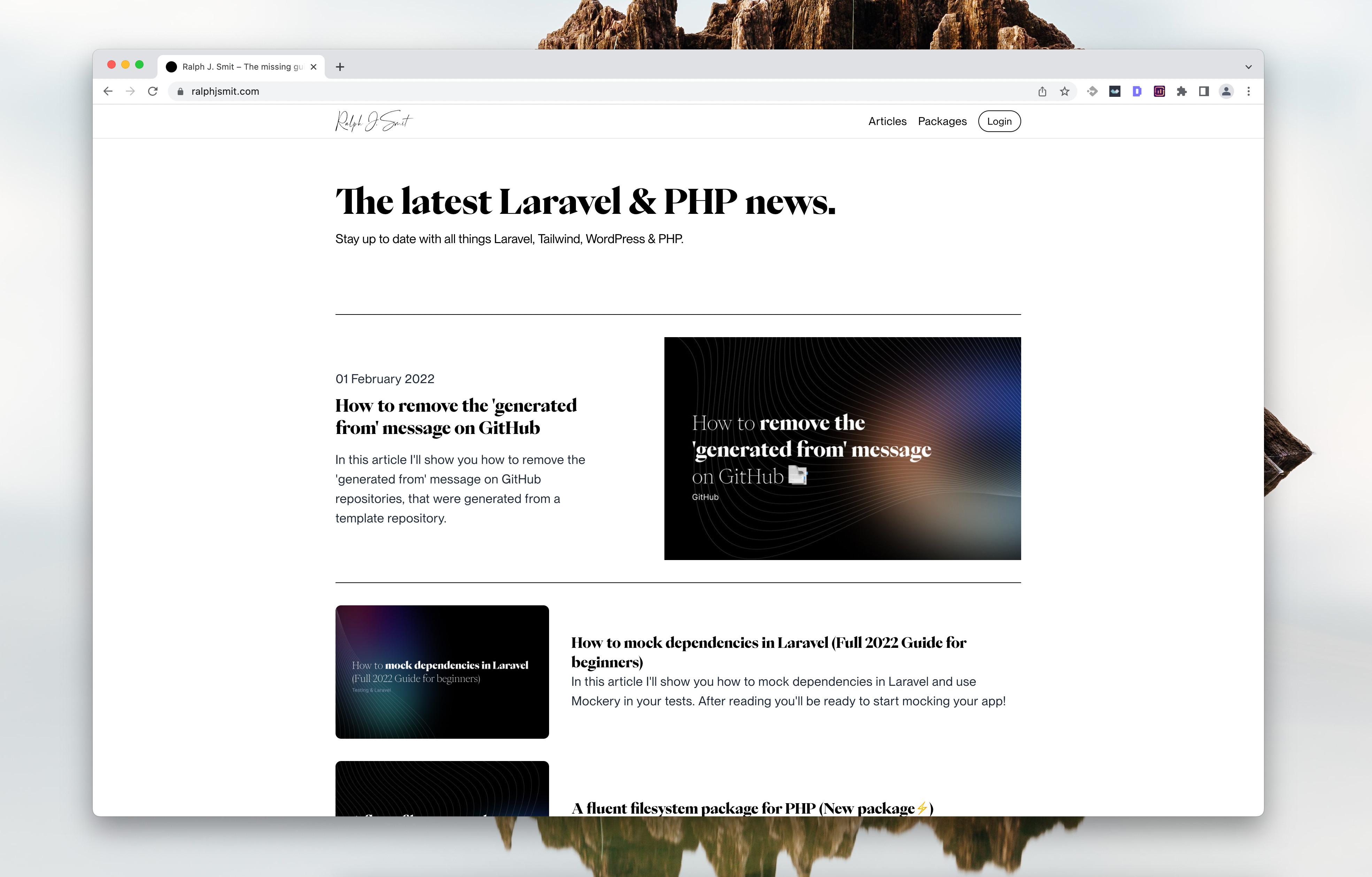
This is the homepage:

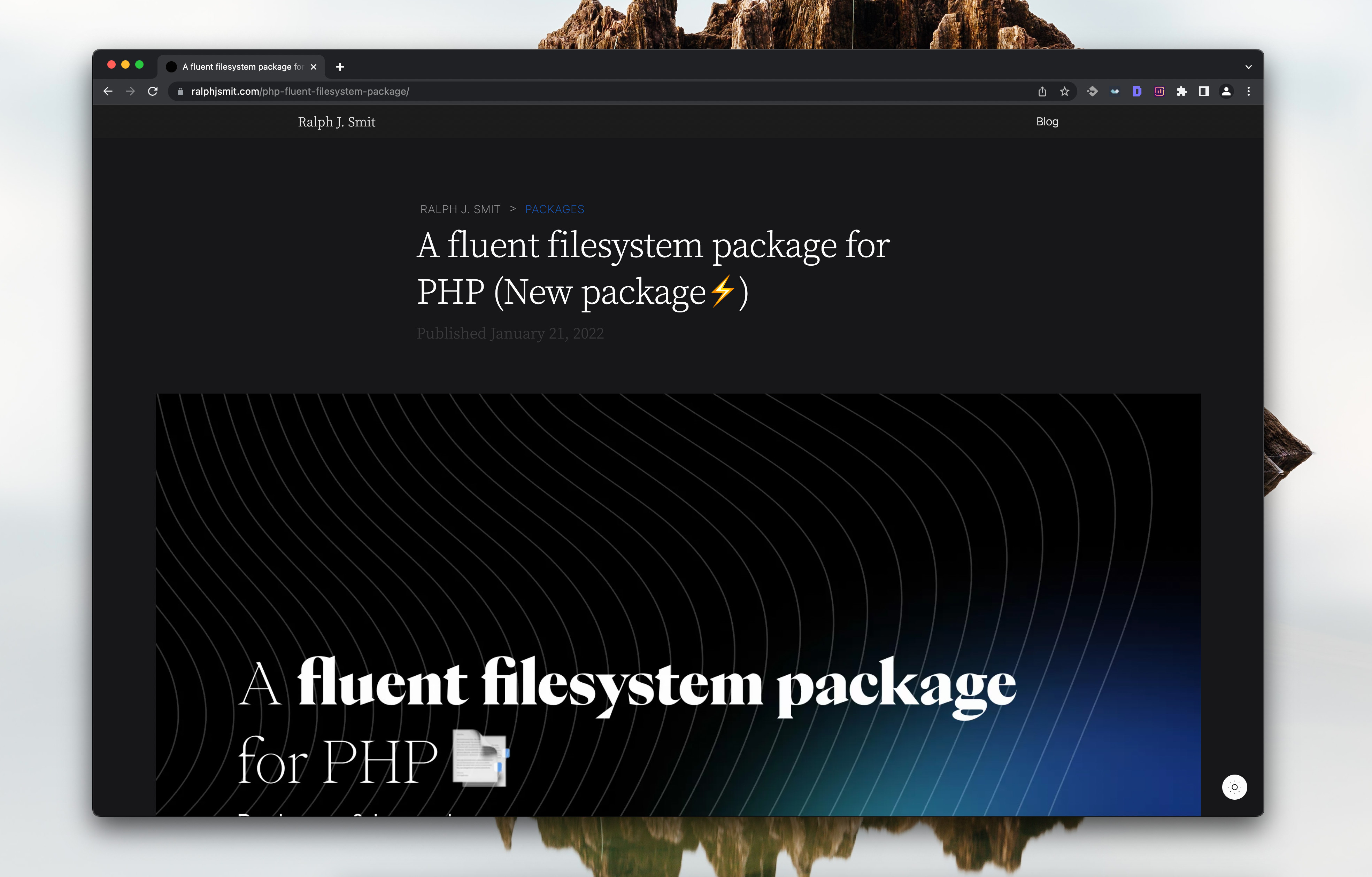
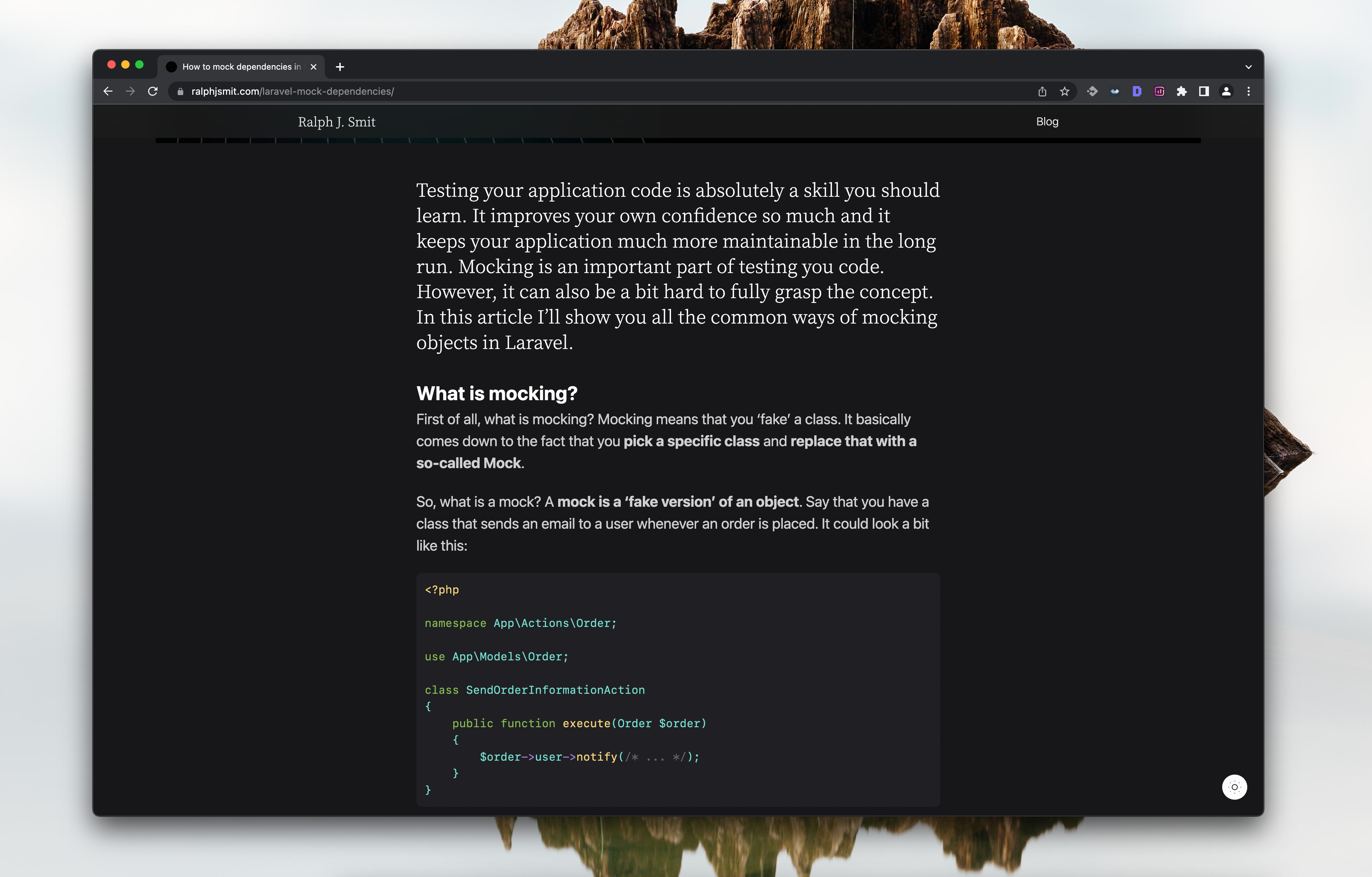
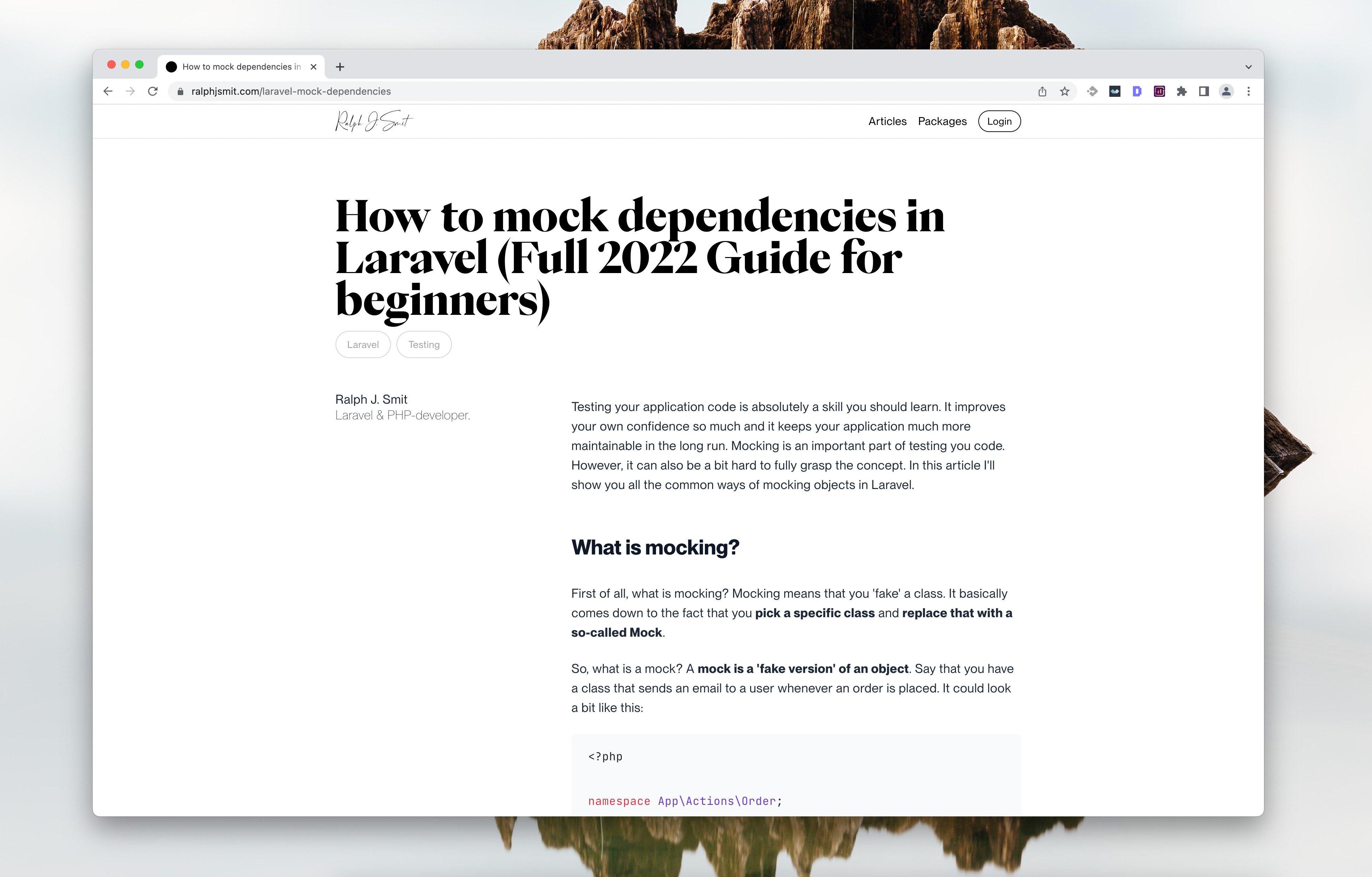
This is how a single post looks. Notice that I skipped the featured image at the start:

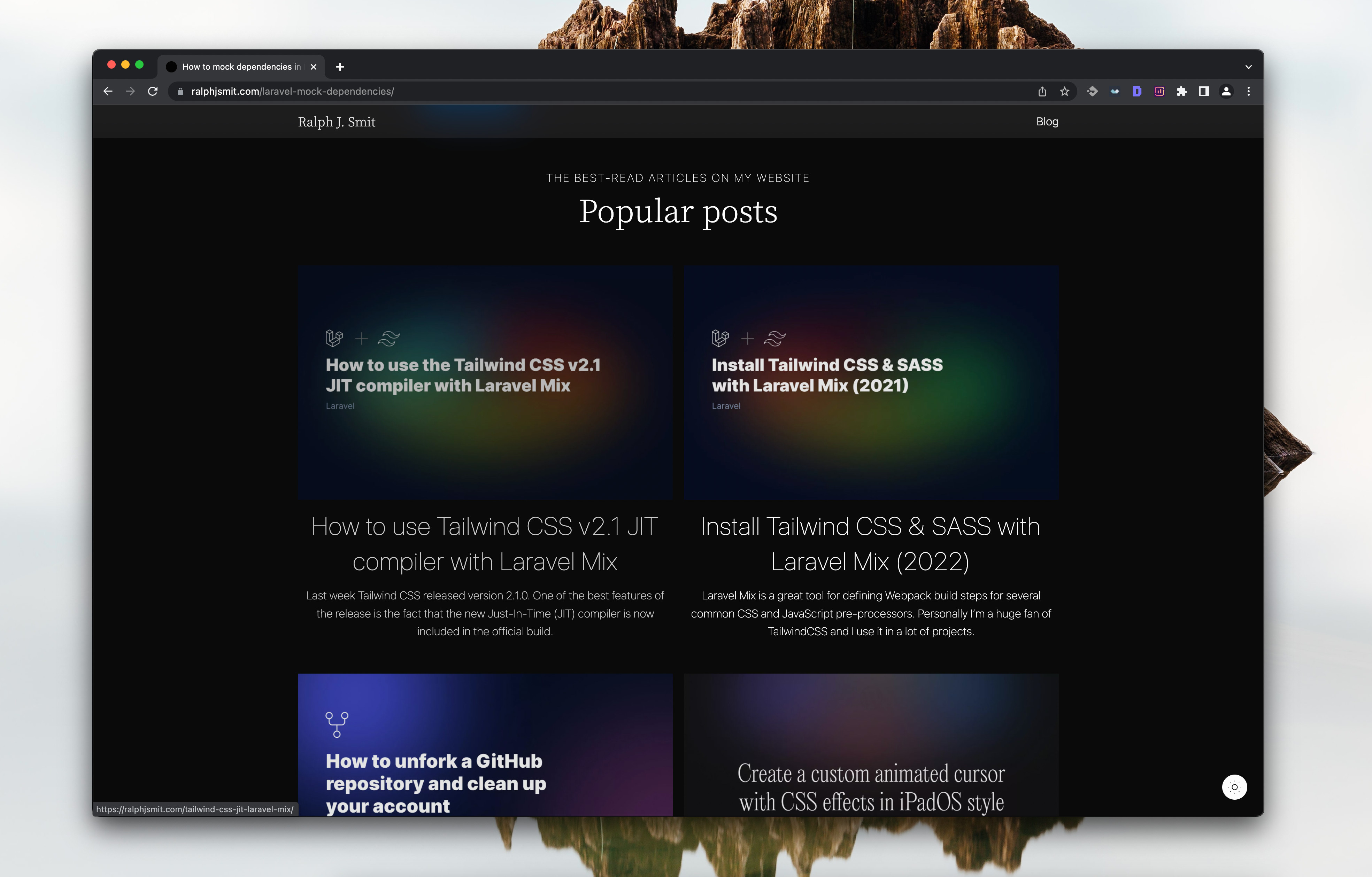
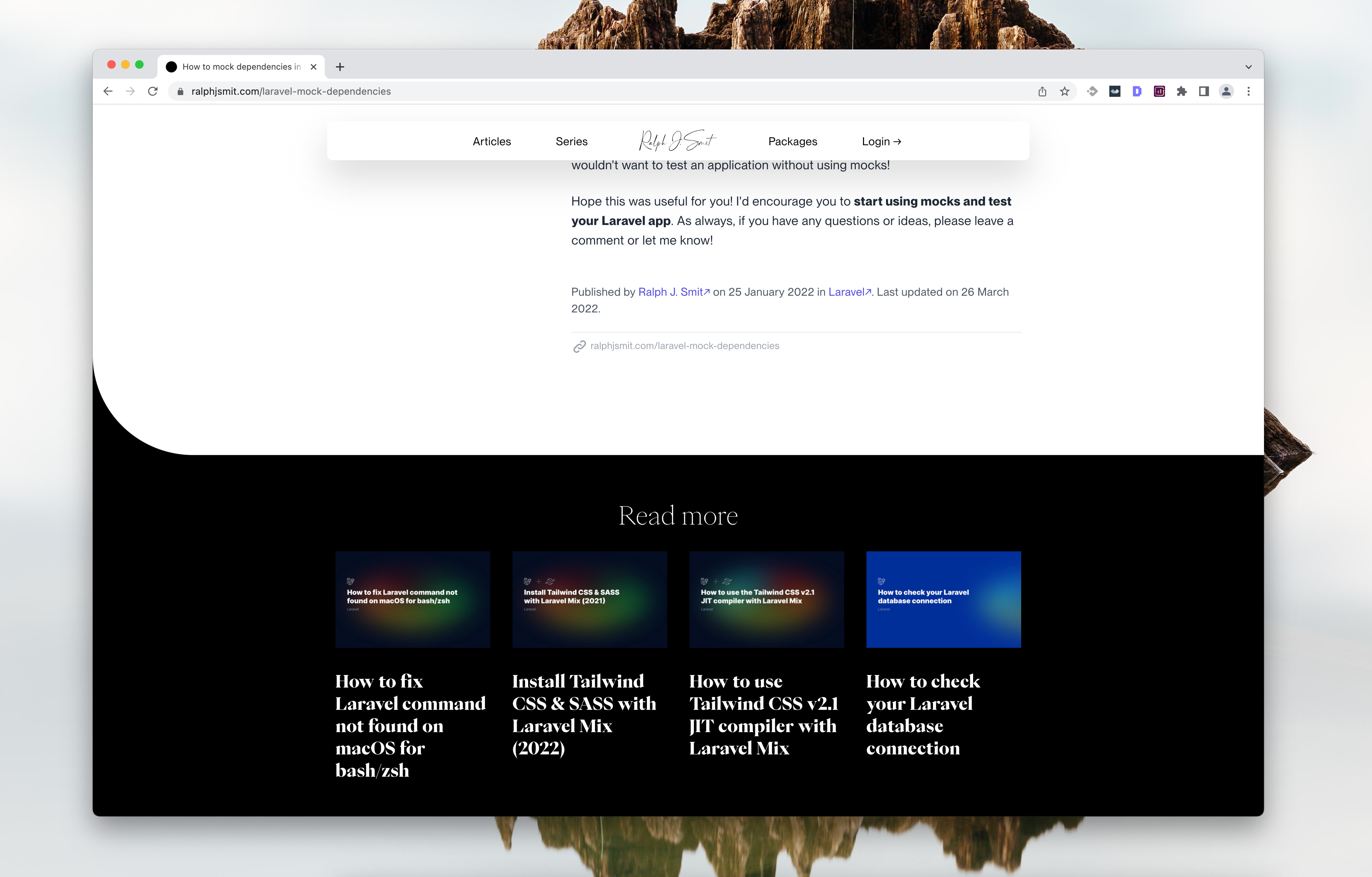
The read-more section looks like this:

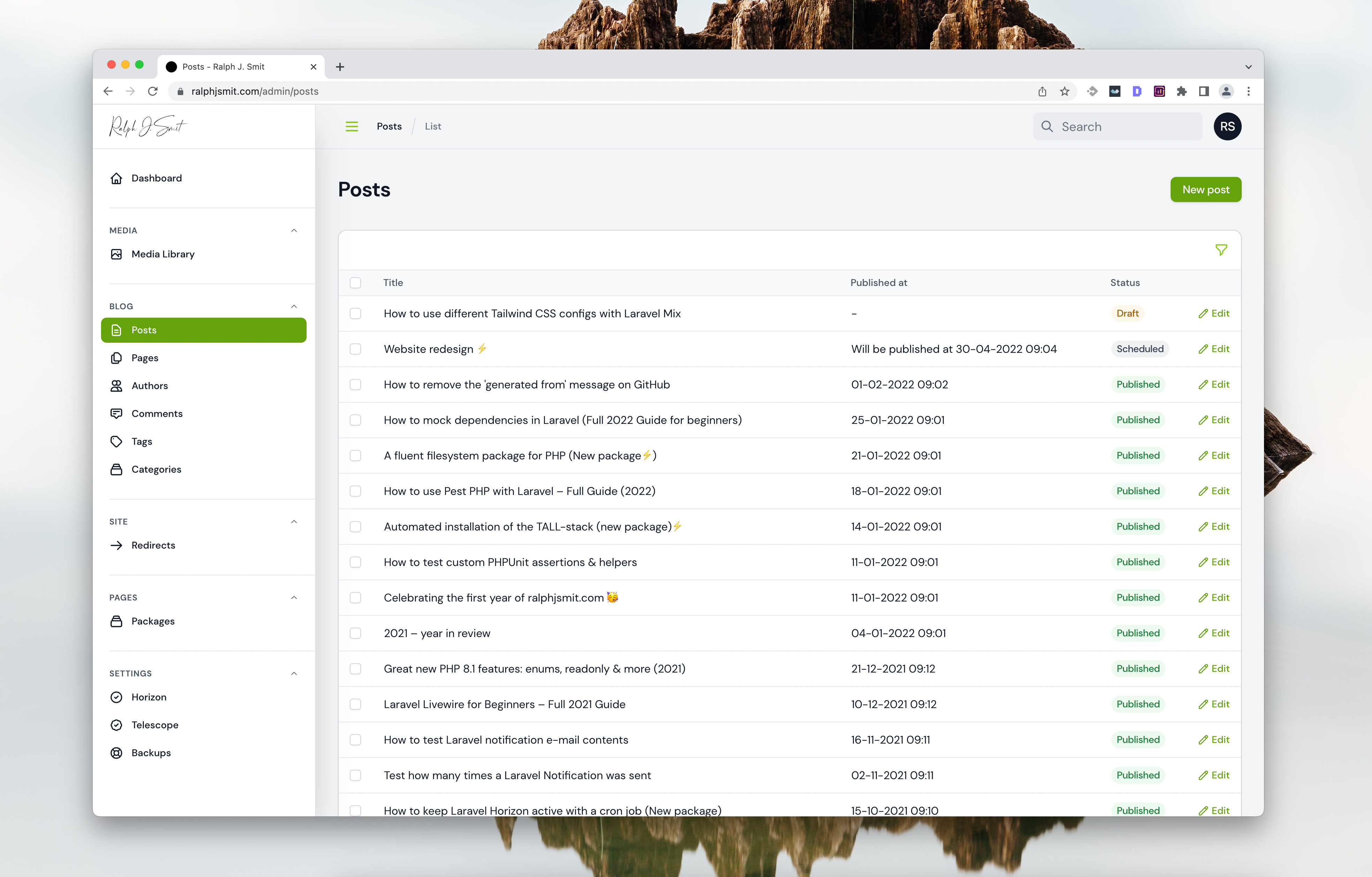
As I said, the admin panel was made in Filament Admin. Paired with a custom theme and my own Filament CMS & Media Library plugins, this made a perfect combination:


I hope you like the design! I'm at least very happy with it. I don't think that I'll make a lot of big changes to it in the coming years. More like small tweaks.
Having built everything on Laravel feels very good and I hope to sustain and build-out the site for a long time!
Published by Ralph J. Smit on in Personal . Last updated on 08 April 2022 .