Ralph J. Smit Laravel Software Engineer
The <head> tag WordPress generates is not tailored for performance, but only to suit the biggest audience possible. This means that on every optimised page, there are at least several tags and scripts redundant. Luckily, there's an easy way to clean up the WordPress header tag and increase performance on your WordPress site.
1. Remove the generated by WordPress tag
You might or might not know this, but WordPress automatically adds a tag to your <head> with info about itself (the 'generator' of the page). This looks like this:
<meta name="generator" content="WordPress 5.6">
There's no obvious advantage in keeping this in your <head>. On the contrary, it could even be a potential security risk by letting people know which version of WordPress you're using. Luckily, this can easily be fixed by adding this to your functions.php:
//Remove generatorremove_action( 'wp_head', 'wp_generator' );2. Remove the RSD link
By default, WordPress adds a line which is used for connecting third-party blogging services to your WordPress installation.
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://ralphjsmit.com/xmlrpc.php?rsd">
This isn't needed at all if you don't use such software. Thus, remove it with the following piece of code:
//Remove RSD Linkremove_action( 'wp_head', 'rsd_link' );3. Remove the WordPress REST API link
Another aspect of third-party installations is the REST API. That can be one or more links, but they look something like this:
<link rel="https://api.w.org/" href="https://ralphjsmit.com/wp-json/">
Remove all of them with:
//Remove REST API link tagremove_action( 'wp_head', 'rest_output_link_wp_head', 10 ); //Remove oEmbed linksremove_action( 'wp_head', 'wp_oembed_add_discovery_links', 10 ); //Remove REST API in HTTP Headersremove_action( 'template_redirect', 'rest_output_link_header', 11, 0 );4. Remove the WLW Manifest link
WordPress also adds a link to a static XML-file, called the wlwmanifest. This looks like this:
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="https://ralphjsmit.com/wp-includes/wlwmanifest.xml">
Keeping this link here doesn't greatly improve security, as this is just a static file. But in terms of cleaning up the <head>, it just feels nice to have it removed.
//Remove WLW Manifestremove_action( 'wp_head', 'wlwmanifest_link' );5. Remove shortlink
It could be that there is some shortlink in your <head>. This is not present on every website. Why this is, I don't know. But if you happen to have it, it should look something like this:
<link rel="shortlink" href="https://ralphjsmit.com/?p=550">
Remove it with:
//Remove shortlinkremove_action( 'wp_head', 'wp_shortlink_wp_head');Overview of the full code
These are several things you can add to your functions.php to clean up the <head> tag WordPress generates and speed up your pagespeed. Below I have the full code I normally use:
//Remove generatorremove_action( 'wp_head', 'wp_generator' ); //Remove RSD Linkremove_action( 'wp_head', 'rsd_link' ); //Remove REST API link tagremove_action( 'wp_head', 'rest_output_link_wp_head', 10 ); //Remove oEmbed linksremove_action( 'wp_head', 'wp_oembed_add_discovery_links', 10 ); //Remove REST API in HTTP Headersremove_action( 'template_redirect', 'rest_output_link_header', 11, 0 ); //Remove WLW Manifestremove_action( 'wp_head', 'wlwmanifest_link' ); //Remove shortlinkremove_action( 'wp_head', 'wp_shortlink_wp_head' );Should I remove query strings too?
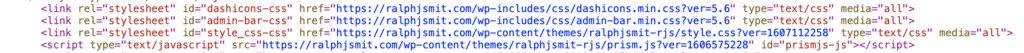
If you look at the other stylesheets, you might notice that several of them have ?...=... at the end, often ?ver=wordpress_version_number (in this case WP 5.6). Some tutorials on the internet suggest that you should also remove this to optimise the <head> further.
I wouldn't recommend this, because there is almost always a point in loading these. The variable with ?ver=x.x makes sure that the browsers load a new version of the stylesheet or it takes a cached version.

Screenshot of a part of the <head> of my website. It shows several stylesheets with a ?ver= appended at the end.
Wrapping up
As you've seen, optimising the WordPress head tag consists mostly of removing default WordPress actions that are not needed for your purposes.
After implementing the above, you'll certainly have a faster website and the peace of mind that you're serving what's needed. Enjoy the cleaner header section!
Published by Ralph J. Smit on in Recommendations . Last updated on 22 April 2022 .