Ralph J. Smit Laravel Software Engineer
When building a WordPress theme, it's likely that your theme depends on one or more plugins. This can be plugins like page builders or a custom theme plugin. Some plugins are required for the theme to function properly and some plugins you'll only want to recommend.
One of the more popular ways to let people know that certain plugins are required/recommended is by using the TGM Plugin Activation library. This is a simple library that takes care of displaying a pop-up, organising all the plugins into one overview and also making updates available.
In this tutorial I want to explain how to integrate TGMPA with your WordPress theme and how to set it up.
-
Integrating TGMPA with any WordPress theme
-
Configuring required and recommended plugins with TGMPA

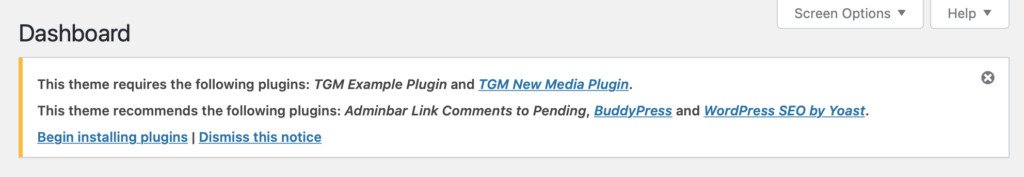
The message is displayed on top of every page in the admin menu.
1. Integrate TGM Plugin Activation with your theme
1.1 Get a copy of TGMPA
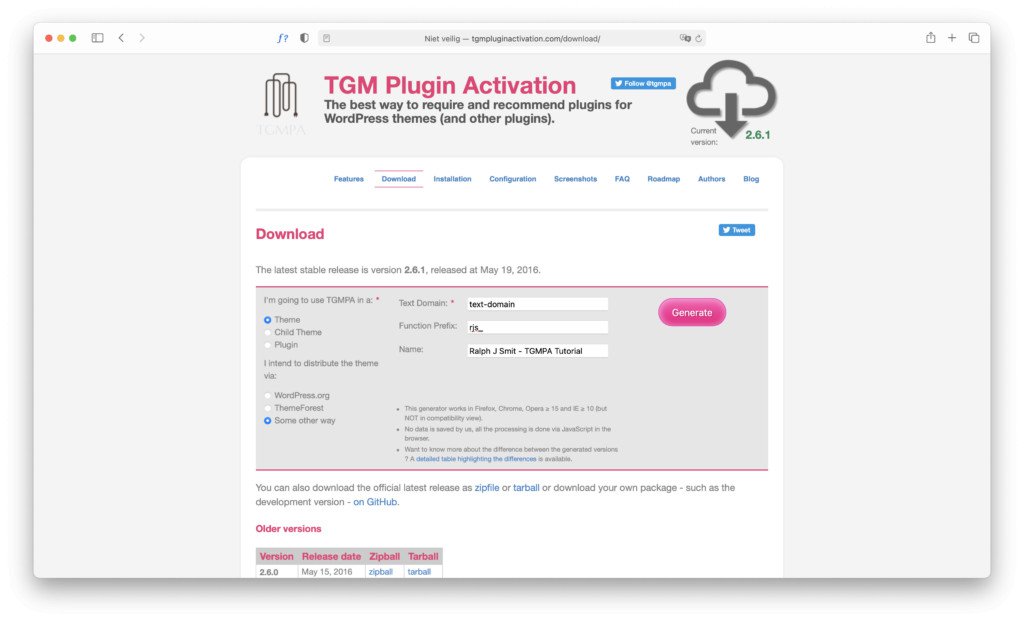
The first step we need to take is integrating the framework with your theme. To do so, we're going to tgmpluginactivation.com/download and get the framework.

The TGM Plugin Activation generator to download TGMPA to include in your theme.
You'll see a special download page. In this page, you can download a specific version of TGMPA, automatically adapted for your theme. It automatically inserts your text domain and it adds the same prefixes as you use in the rest of your theme. It also makes it easy to comply with the WordPress.org theme repository's and Themeforest's standard.
Is the framework safe to use, since the last update was in 2016?
You might've noticed that the last update of the framework was (at the moment of writing) on May 19, 2016. In most cases, it's not a good idea to use such plugins or frameworks, as they're extra vulnerable for weird bugs that don't get fixed or deprecated functions from the WordPress core that make the plugin unusable.
In this case I think it's safe to use TGMPA, because it makes almost only use of older WordPress functions that are not likely to be deprecated anytime soon. Plus, the whole framework is just one PHP-file. I would only advise against using TGMPA only if you experience bugs or something.
Generate your copy
Let's get started by filling in all the fields and downloading our own copy of TGMPA:
-
Text domain: enter the text-domain you use in your theme. This is used for translating your theme.
If you haven't encountered the text-domain before, choose something specific for you theme (like a prefix) and keep using that everywhere you encounter the text-domain.
-
Function prefix: it's good practice to prefix everything in your WordPress theme. That also includes this. For me, I can for example prefix functions with
rjs(e.g.rjs_somefunctionname). Not that the_is automatically added, so only enter the prefix. -
Theme name: the name you'll (likely) give to your final theme.
Everything can of course be changed later, but changing the text domain and function prefix is especially laborious. So I would advise you to choose them right.
General theme info fields
For the most suitable version of TGMPA, it is recommended that you also specify whether you want to use TGMPA in a Theme, Child theme or Plugin. In most cases this is a theme.
After picking 'Theme' or 'Child theme', a new question appears, asking you how you intend to distribute the theme. Three ways are offered:
-
Wordpress.org (do you want to submit it to the theme repository?)
-
ThemeForest (do you want to sell on ThemeForest?)
-
Some other way (everything else)
What do these functions do? In short, it makes sure that the version of TGMPA you're using is compliant with the WordPress theme repository or ThemeForest submission requirements.
Why is this?
If you're curious what it does, the developers of TGMPA detailed all the changes in this table:
| Adjustment | Affected Files | WP.org Theme | Themeforest Theme | Other Theme | Plugin |
| Replace text domain in translation functions | in the example file and the class | in the example file only | in the example file only | in the example file only | |
| Adjust the file include call to the most appropriate one | example file | ✅ | ✅ | ✅ | ✅ |
| Adjust the file path for the bundled plugin to the most appropriate one | example file | ✅ | ✅ | ✅ | ✅ |
| Prefix the function name for the function providing TGMPA, including adjusting the hook in | example file | ✅ | ✅ | ✅ | ✅ |
| Adjust the config id for the notices | example file | ✅ | ✅ | ✅ | ✅ |
| Adjust menu location & capability config variables | example file | variables removed | variables removed | (no adjustment needed) | ✅ |
Adjust add_admin_menu() function - only have the add_theme_page() call in there | class file | ✅ | ✅ | ||
Remove load_textdomain related hook-ins and functions (PR #521) | class file | ✅ | |||
Remove /languages/ directory | ✅ | ||||
| Remove development related files | ✅ | ✅ | ✅ | ✅ |
Scroll horizontally to view full table. Source: GitHub.
Understanding everything from the table is not necessary. I just added it for clarity or if you're just as me wondering why this option is there in the first place.
Choose whatever applies to you, it doesn't matter for the functionality. Also just to be safe in the review proces of the repository/ThemeForest, when you plan to submit it to one of them.
If you've filled in everything, click Generate. A zip-file will be downloaded.

The settings I used in the generator.

You'll get a zip-file with a name structure as TGM-Plugin-Activation-2.6.1-text-domain.zip.
1.2 Include the copy in your theme
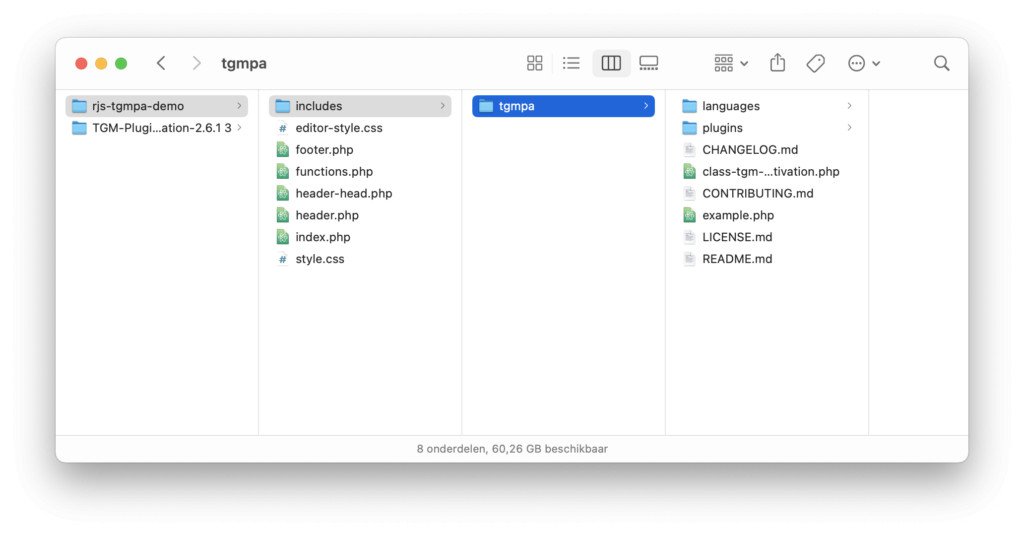
Open the zip-file. The contents of the zip-file look like the following. I selected the two important files.

The whole TGMPA framework and the two important files.
In our theme, we are going to include the contents of this zip-file. Add a folder somewhere in your theme, perhaps in your /includes/ folder or something like that. You can call it /tgmpa/ or something else.
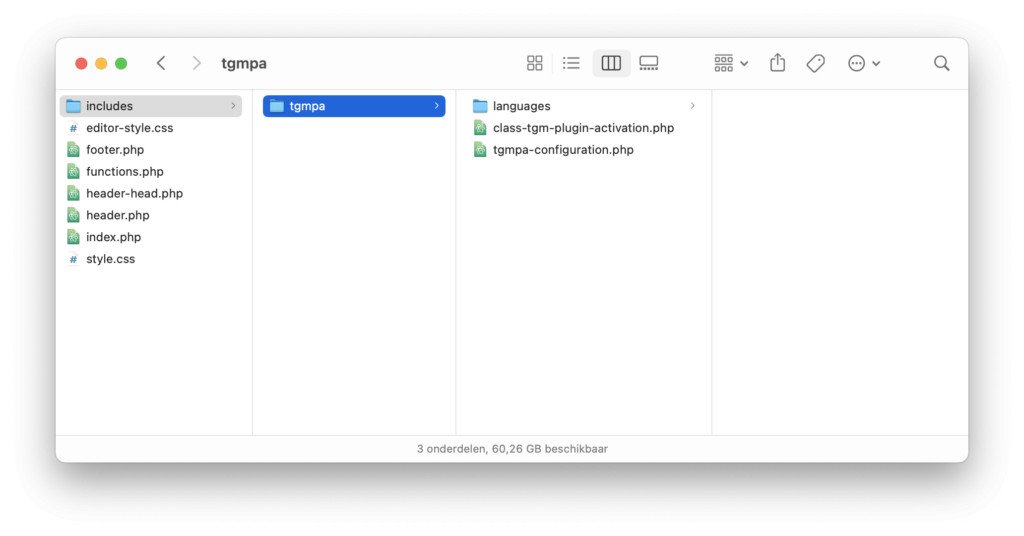
In this example, I'm going to use a WordPress theme with a simple structure:

Structure of my simple WordPress theme.
-
Let's create a new folder in the theme. I call the folder
includes, because we can put all out libraries and dependencies int here. -
In the
includesfolder, create a folder that contains all the content for the TGMPA. Let's call thistgmpa. -
Copy all the contents of the downloaded and unzipped zip-file to the
includes/tgmpa/folder.
Our new theme structure looks like this:

New theme structure after integrating TGM Plugin Activation.
From this folder, you can delete the following files:
-
The folder
pluginsincluding the content. -
CHANGELOG.md
-
CONTRIBUTING.md
-
LICENSE.md
-
README.md
You can of course just keep those files there, but they do nothing. As far as I'm aware, you have no legal obligation to keep the license or so.
Next, let's rename example.php to something more original, like tgmpa-configuration.php. Our new structure looks like this:

Cleaned up theme structure after integration of TGMPA.
1.3 Make TGMPA work with your theme
What is the class file?
- TGM Plugin Activation only consists of one core file, the class file. The class file contains the whole framework.
- This class file needs to be included somewhere, so that it's just available. You can do this a
require_oncefrom an other PHP-file.
How do we configure it?
We need to make sure we have a similar file structure like this:
theme|__ functions.php|__ includes |__tgmpa |__tgmpa-configuration.php (required by functions.php) |__class-tgm-plugin-activation.php (required by configuration file)|__ ...
So, what happens here?
-
Functions.php,requires the-
tgmpa-configuration.php, which contains-
The required/recommended plugins
-
The configuration
-
A
require_oncecall to theclass-tgm-plugin-activation.php.
-
-
As you see, the tgmpa-configuration.php sets everything up.
Requiring the tgmpa-configuration.php from the functions.php
Now we're going to make sure that this setup file is loaded. Go to your functions.php. We'll load the tgmpa-configuration file.
require_once(get_template_directory() . '/includes/tgmpa/tgmpa-configuration.php');Configuring the tgmpa-configuration.php
Now go to the tgmpa-configuration.php and open it. We're going to include the class-file. Search for the line
require_once(get_template_directory() . '/path/to/class-tgm-plugin-activation.php');
and change the path. In our example this becomes:
require_once(get_template_directory() . '/includes/tgmpa/class-tgm-plugin-activation.php');
Below that line, you'll see a hook to the tgmpa_register action, already connected to your function. When you scroll down even more, you'll see a function with this structure:
function rjs__register_required_plugins() { $plugins = []; $config = []; tgmpa( $plugins, $config );}
I removed all the comments and demo code to make the structure more clear.
Now we have set up all the basic things required for TGMPA to work. Next, we're going to add plugins and configure the framework
2. Adding plugins and configuring the framework
We'll continue in the tgmpa-configuration.php file where we left off. In the variable $plugins (an array) we're going to add the required and recommended plugins. In $config (also an array) we'll add our configuration.
2.1 Including plugins
There are generally three types of plugins that can be required/recommended:
-
Plugins from the WordPress repository
-
Plugins bundled with your theme
-
Plugins from an external source (URL)
I'll give an example for each of them. After that, I'll explain some other, less common, parameters.
Including plugins from the WordPress repository in your theme
The first and most simple type is the plugin from the WordPress repository. There are three parameters, name, slug and required.
[ 'name' => 'Kirki Customizer Framework', 'slug' => 'kirki', 'required' => true,]
To determine the name and the slug, you can search for the plugin in the online WordPress repository. The name is the name how it appears in the repository. The slug is the part of the URL after /plugins/. If you set required to true, the plugin will be presented as required. Otherwise it is only recommended. NB: the value of required is a boolean, so make sure to only use true or false as a value (so no apostrophes).

Kirki customizer framework plugin in the WordPress Plugin Repository.
Including plugins bundled with your WordPress theme
Another option is to include plugins that are bundled with your WordPress theme itself. This can be very handy when you've developed a plugin that's required for your specific WordPress theme. The code looks almost similar, with the only difference the argument of source. This argument contains the path to your plugin.
When the plugin is bundled in your theme, you'll need to retrieve the first part of the path with get_template_directory(). This gets the path of the template directory. E.g.:
/home/user/public_html/wp-content/themes/rjs-theme
From here on, we concatenate the rest of the path. The example assumes the plugin is in the following location: includes/plugins/rjs-example-plugin.zip.
We start with a trailing slash, because that is not outputted by get_template_directory(). Next, we'll add the rest of the path.
[ 'name' => 'RJS Example Plugin', 'slug' => 'rjs-example-plugin', // Typically the folder name 'source' => get_template_directory() . '/includes/plugins/rjs-example-plugin.zip', 'required' => true,],Including plugins bundled from an external URL
Now that we've seen how to include plugins bundled with your theme, we'll also discuss how to do it from an external URL. This could be your server, a Github repository or something else. The code is almost similar to the one before. The only change is that the source parameter now contains an URL rather than a path.
[ 'name' => 'RJS Example Plugin', 'slug' => 'rjs-example-plugin', // Typically the folder name 'source' => 'https://example.com/tgm/tgm-new-media-plugin.zip', 'required' => true,],Other parameters
Besides the four parameters we've seen till now (name, slug, source and required), there are several more handy parameters:
TGMPA version parameter
It could be that your theme requires a minimum version of certain plugin. If this version is higher than the version which is currently installed, users will be asked to update the plugin.
'version' => '3.0.0', //Minimum version is 3.0.0Force activation and deactivation of plugins with TGMPA
The parameter force_activation activates the plugin upon theme activation. The plugin cannot be deactivated until theme switch. Can be set to true or false.
The parameter force_deactivation deactivates the plugin upon theme deactivation. This is useful for theme-specific plugins. Could be useful if you think that force_activation is too draconian. E.g. require the plugin at the start (it's not automatically installed and activated), force_deactivation on theme switch/
'force_activation' => false,'force_deactivation' => false,Add an external url
You can add an external url to every plugin. The title of the plugin will link to this page. This can for example be a page in your documentation.
Dependent plugins
It could be that there are other plugins this new plugin depends on. For example, if you offer a PRO version of a certain plugin, it could be that the basic version needs to be installed first. The value of is_callable is a function or a class from the other plugin. TGMPA checks whether this function or class exists. If not, this plugin cannot be installed.
What about the TGMPA configuration?
There are also several general configuration settings for the framework. These are stored in the $config (array) variable.
Below is a $config with all its possible parameters. I took this from the example.php file, including the comments. A few handy tricks to do with it:
-
Change the location of the 'Install plugins' menu. Default is under
themes.php, but you can also considerplugins.php. -
Make the message dismissible or not.
-
Automatically activate plugins after they are installed.
$config = [ 'id' => 'text-domain', // Unique ID for hashing notices for multiple instances of TGMPA. 'default_path' => '', // Default absolute path to bundled plugins. 'menu' => 'tgmpa-install-plugins', // Menu slug. 'parent_slug' => 'themes.php', // Parent menu slug. 'capability' => 'edit_theme_options', // Capability needed to view plugin install page, should be a capability associated with the parent menu used. 'has_notices' => true, // Show admin notices or not. 'dismissable' => true, // If false, a user cannot dismiss the nag message. 'dismiss_msg' => '', // If 'dismissable' is false, this message will be output at top of nag. 'is_automatic' => false, // Automatically activate plugins after installation or not. 'message' => '', // Message to output right before the plugins table.]Wrapping it up
TGM Plugin Activation is a great and simple library for including plugins with your WordPress theme. It makes it easy to require and recommend certain plugins with your theme. It also simplifies the process of bundling your own (theme-specific) plugins with your theme.
Published by Ralph J. Smit on in Tgm-plugin-activation . Last updated on 10 March 2022 .