Ralph J. Smit Laravel Software Engineer
Last week Tailwind CSS released version 2.1.0. One of the best features of the release is the fact that the new Just-In-Time (JIT) compiler is now included in the official build. In this tutorial I'll show you how to use the Tailwind CSS JIT compiler with Laravel Mix. Best of all is that it takes less than two minutes🚀
The compiler is a huge step forward in the development of Tailwind CSS. There are several important advantages, but perhaps the most notable is the lightning fast build times. We're talking milliseconds here, rather than 8-10 seconds.
An other advantage is that all variants are now available automatically and that you don't have to specify which variants to use anymore. And it allows you to generate very specific utilities like mt-[82.5px] without having to declare them yourself. Exciting, right?
Updating Tailwind CSS to v2.1
For this tutorial I'll assume that you've already installed Tailwind CSS in your project. If not, follow the steps in this article and then come back.
Open your Terminal and run the following command to update to Tailwind CSS version 2.1:
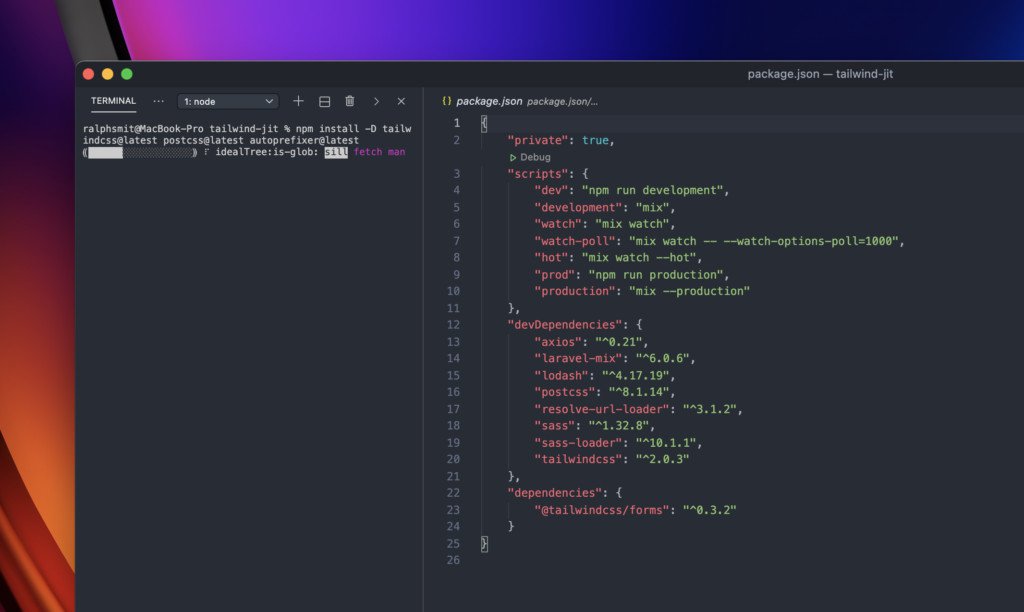
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
Updating to Tailwind CSS 2.1 from 2.0.3.
Great! Now you've the latest version of Tailwind CSS installed in your project.
Enabling the JIT mode
Now open up your tailwind.config.js file and add the following line:
mode: 'jit',
Make sure to correctly configure the purge option so that it points to all the files that could possibly contain CSS classes. Remove all the variants inside extend, as those are now enabled by default. Save the file. My tailwind.config.js now looks like this:
module.exports = { mode: 'jit', //ADD THIS LINE purge: [ //CONFIGURE CORRECTLY './storage/framework/views/*.php', './resources/**/*.blade.php', './resources/**/*.js', './config/*.php', ], darkMode: false, theme: { extend: { }, }, variants: { extend: { //REMOVE EVERYTHING HERE// padding: ['first', 'last'],// margin: ['first', 'last'],// outline: ['hover', 'active'],// ringWidth: ['hover', 'active'],// ringColor: ['hover', 'active'],// backgroundColor: ['checked'], }, }, plugins: [],}
Now Tailwind is configured to run the Just-In-Time compiler. 🎉
Configuring Laravel Mix
The last step you need to take is configuring Laravel Mix. Open your package.json and look up the part with scripts:
"scripts": { "dev": "npm run development", "development": "mix", "watch": "mix watch", "watch-poll": "mix watch -- --watch-options-poll=1000", "hot": "mix watch --hot", "prod": "npm run production", "production": "mix --production"},
You have two choices here:
-
Minify the CSS output (better debugging) – yes or no; and
-
Watch your files for changes and immediately recompile the CSS or do a one-off build; yes or no.
I'll configure the following set-up:
-
npm run dev: don't minify CSS and do a one-off build. -
npm run prod: minify CSS and do a one-off build. -
npm run watch: don't minify CSS and recompile CSS on every change.
Configuring npm run dev
The npm run dev or npm run development command (the former is an alias of the latter, so both are equal) doesn't minify CSS but it still tries to watch the files. Fix that by adding TAILWIND_MODE=build to the development command so that id does one-off builds.
"development": "TAILWIND_MODE=build mix",Configuring npm run prod
The npm run prod or npm run production (the former is again an alias of the latter) is already configured to minify output and to do one-off builds. We don't have to do anything about that.
Configuring npm run watch
The npm run watch command (or npm run hot in some cases), is also configured not to minify CSS and to watch for file changes.
Testing🚀
Save your package.json and test the compiler. As you see, each command should just work🎉 If you have any questions or suggestions, feel free to leave a comment below👇
Published by Ralph J. Smit on in Laravel . Last updated on 11 March 2022 .