Ralph J. Smit Laravel Software Engineer
For beginning WordPress developers, it can be difficult to grasp the concept of the WordPress the_content() function. In this post, I aim to explain the_content() in relation to WordPress single.php and page.php template. I'll also explain how it is used by Gutenberg, Elementor and other page builders.
What is the `the_content()` exactly?
First things first, what is exactly the the_content() function? The the_content() displays the content of a certain page or post. You know that pages and posts are of course editable by users. The the_content() function gets the outputted HTML and places it on the right place in a template file.
For example, if you have the template for a blog post, the single.php, you might have a specific HTML structure. You use the the_content() to designate the place where it should be placed, just like you do with the_title() for example.
How does `the_content()` work with page builders?
Gutenberg is currently the default WordPress page editor. But there are also other page builders available, like Elementor and Visual Composer. Gutenberg is a basic editor in comparison to Elementor and Visual Composer and it might therefore not always do the job. So if you want to give users more advanced tools to create their own layouts, you'd integrate such a page builder with your WordPress theme. Usually integration is really easy.
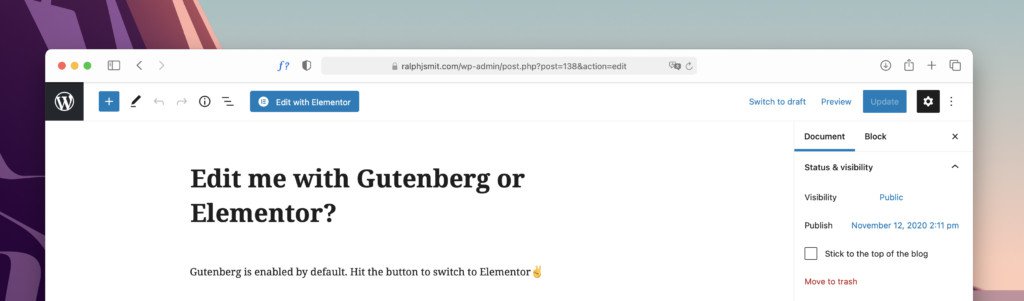
Pages and posts are by default edited with Gutenberg. But if you have a page builder installed, there is a button Edit with [page builder name].

So you choose per post and per page which page builder to use. If the user chooses for:
-
Gutenberg, the
the_content()will be used to output HTML generated by Gutenberg. -
An other page builder like Elementor,
the_content()will be used to output HTML generated by that page builder.
This means that users always have a choice which page builder to use.
Example single.php with `the_content()`
In my post about integrating Elementor with WordPress, there are two examples, for both the page.php and the single.php. I'll discuss them here shortly. For a bit more information about the examples, please visit the article.
The single.php template starts with a call to get the header. After that, it uses the post_class() function. This function outputs the class="" attribute of the wrapper of the the_content(). Page builders and other plugins use this to output custom classes and apply styling.
After that, the loop is used to get information for this one specific post (the_post()). The the_content() outputs the HTML in the correct place. Note that this is a very basic example of a single.php and that it doesn't output a title, comments and other elements that a post usually have. We close with a call for the footer.
<?php if (!defined('ABSPATH')) { exit; }?><?php get_header(); ?> <!-- Start page --><div <?php post_class(['rjs-single', 'override']); ?>> <?php if(have_posts()): while(have_posts()): the_post(); ?> <?php the_content(); ?> <?php endwhile; endif; ?></div><?php get_footer(); ?>Example page.php with `the_content()`
Now that we've seen a simple example for a single.php template, I'll also give an example for the page.php template. This example is even easier, while it consists purely of PHP an no HTML. The post_class() function is not required, because we already made use of the body_class() in the header.php.
Here also applies that the actual structure of your page.php might be a little more complex, featuring also other HTML elements. Currently the content is just placed between the header and the footer in the HTML.
<?php if (!defined('ABSPATH')) { exit; }?><?phpget_header();while ( have_posts() ) : the_post(); the_content();endwhile; // End of the loop.get_footer(); ?>How to fix the Elementor error 'content area not found'?
Many people when they first use the_content() in combination with the Elementor page builder, get the PHP error 'Sorry, the content area was not found in your page. You must call the_content() function in the current template, in order for Elementor to work on this page.' You must make sure to place the the_content() inside the WordPress loop, like I did in both examples.
CSS styling & `the_content()`
You might ask yourself the question, is it needed to add additional CSS? That depends whether you use Gutenberg or a page builder.
CSS styling for Gutenberg?
Yes, you'll need to add additional CSS styles for the Gutenberg editor. And no, you'll not need to create every style manually. What I mean with this, is that Gutenberg provides default styles for their editor. In particular for more advanced blocks, like the gallery block and the pull- and blockquote.
While these styles are a great starting point, it doesn't mean that it looks nice. The styles are just the most basic styles, but you'll need to add additional styles like fonts, colors, widths, et cetera.
How to disable the default styling for Gutenberg?
In some cases you'll not want this CSS file to be enqueued. It slows down the page load times. And if you're not using the biggest part of it, you'll just want to add your own styles. For example, on this blog, I also disabled these styles. I don't use every block, and for the ones that I use, I have added styling. I wanted my page to load as fast as possible, without using caching or a CDN. Here's a simple script for your functions.php to remove the default Gutenberg CSS file:
//Dequeue Gutenberg CSSfunction rjs_deregister_styles() { wp_dequeue_style( 'wp-block-library' );} add_action( 'wp_print_styles', 'rjs_deregister_styles', 100 );CSS styling for page builders?
No, you'll not need to do anything for that. Every page builder automatically generates CSS and enqueues it themselves. They automatically detect which page is loaded and which CSS is required.
`the_content()` & WordPress page builders
This was a short round-up of the use of the PHP the_content() function. I noticed that there aren't many articles available about this function. When I started as a beginning theme developer, I had difficulty understanding this function. I hope the article is has been helpful for you. If you have a suggestion, a question or something else, just drop me a line!
Published by Ralph J. Smit on in Wordpress-theme-development . Last updated on 10 March 2022 .